Hallo liebe Leser! 🙂
Nachdem ich einige Turorials veröffentlicht habe, wie ihr in PS eingescannte Bilder colorieren könnt, gehe ich heute einen Schritt weiter und möchte euch gleich aus meinem Workflow heraus zeigen, wie ihr am besten vor geht wenn ihr ein Bild von Grund auf in Photoshop zeichnen wollt. Teilweise lässt sich das Tut auch in andere Programme übertragen.
Zu Anfang stellen wir uns einige Fragen um hinterher kein Theater mit der Auflösung zu bekommen.
Ausserdem zeige ich euch einige simple Tricks wie ihr euch das Bild so aufbaut, dass ihr hinterher einfach Korrekturen vornehmen könnt.
Vor der Skizze:
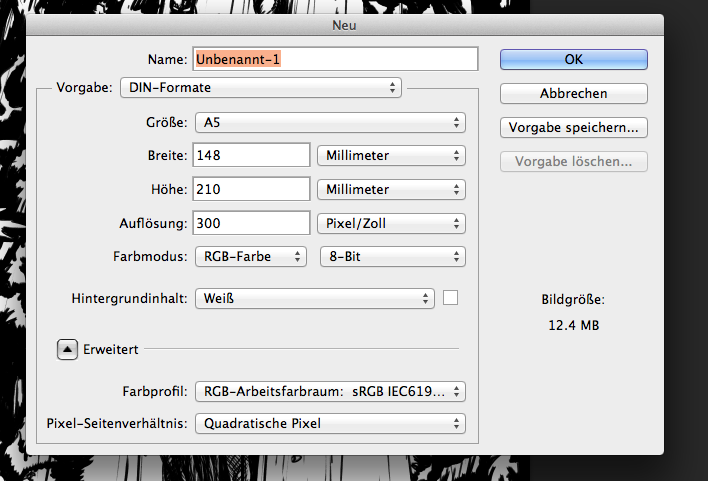
Am Anfang stellt sich immer die Frage nach dem richtigen Papier. Das ist in Photoshop im Grunde genauso. Wenn ihr ein neues Dokument anlegt, dann solltet ihr euch als erstes überlegen, für welchen Einsatzzweck das Bild gedacht ist.
Rein für Internetportale solltet ihr bei der Vorgabe “Web” auswählen und die Standardgrösse 1600x1200Pixel auswählen oder für Breitbild bei der Höhe 1000Pixel eintragen. Auch wenn unter Web kleinere Grössen eingetragen sind würde ich nicht darunter gehen. Im Internet ist man mit dem Format relativ frei sofern die entsprechende Plattform auf der ihr es hoch laden wollt, keine Grössen vorgibt. Wollt ihr ein Desktop Hintergrundbild machen, dann solltet ihr euch an den gängigen Standardauflösungen für Bildschirme orientieren.
Soll das Bild gedruckt werden, dann wählt aus den DIN Formaten die entsprechende Grösse aus. Die gängige Grösse für Druckerpapier zu Hause ist A4, standardmässig wird hier dann Millimeter angegeben. Druckt ihr nun zu Hause mit eurem normalen Drucker das Bild auf A4, dann hat das die Originalgrösse. Wollt ihr das Bild in einer Druckerei drucken lassen, dann wählt das Format aus, auf das gedruckt werden soll oder gebt die Masse manuell ein.

Dann gebt oben den Namen der Datei ein und speichert das neue Dokument als erstes gleich ab. 🙂 ![]()
Je nach PS-Version sieht die Oberfläche anders aus. Im Grunde kann man es zum Zeichnen bei der Standardansicht belassen. Bei CS6 und CC empfehle ich ganz oben rechts die Arbeitspalette auf “Malen” umzustellen. In Elements solltet ihr in den Expertenmodus umschalten.
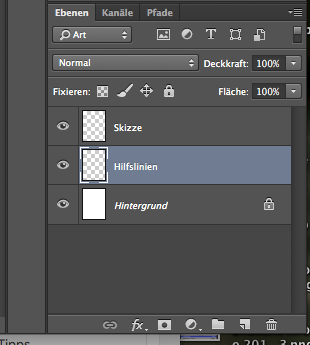
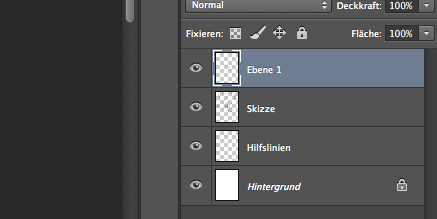
Etwas elementar wichtiges, auch beim Zeichnen, sind die Ebenen. Dort sehr ihr anfangs nur die Hintergrundebene und nun legt ihr euch eine neue Ebene an durch Klicken auf das Ebenen Symbol, auf der ihr Skizzieren wollt und nennt sie am besten einfach Skizze.
Das Symbol sieht in Elements gleich aus, befindet sich aber oberhalb der Ebenenpalette.
Das gute an der digitalen Arbeit ist, dass man sich ganz spurlos massenhaft Hilfslinien anlegen kann. Wollt ihr mit Hilfslinien zeichnen, was ich empfehle, legt ihr euch am besten noch eine Ebene an, so könnt ihr die Skizzen Ebene separat löschen, falls sie nichts wird.

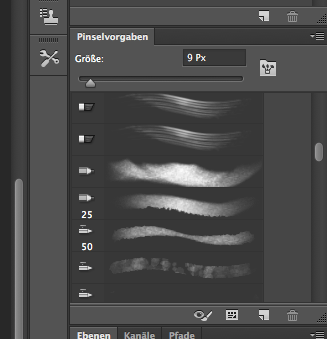
Nun wählt euch einen geeigneten Skizzierpinsel. Da die Ebene am Ende sowieso ausgeblendet wird, spielt es nicht soo eine grosse Rolle, das für eine Spitze ihr wählt, am besten eignen sich harte Spitzen mit scharfen Kanten. Wollt ihr auch Skizzen online stellen, oder ihr mögt einfach Bleistiftoptik, dann nehmt einen Pinsel der einem Bleistift sehr nahe kommt.

Ich habe mir für meine Zwecke eigene Pinselspitzen angelegt, darauf gehe ich in einem späteren Eintrag näher ein. 🙂
Grob skizzieren:
Im Grunde funktioniert das Skizzieren wie auf dem Blatt, nur dass ihr darauf achten müsst, welche Ebene angewählt ist. Hilfslinien zieht ihr euch nun also auf der Hilfslinien Ebene. Ich mache das gerne Freihand, man kann sich aber auch mit dem Linienwerkzeug ganze Raster zurechtbasteln. Durch Drücken des Buchstabens “R” auf der Tastatur, kann man sich die Arbeitsfläche in die bequemste Position drehen und mit Taste “B” schaltet man wieder auf das Pinselwerkeug um. Um eine schnurgerade Waagrechte oder Senkrechte zu ziehen z.B. für eine Horizontlinie drückt ihr die Umschalttaste “Shift”.
Wer will kann dem Skizzierstift auch noch eine Blaue oder andere Farbe geben um sie beim Nachzeichnen besser unterscheiden zu können. Ich belasse es bei schwarz, da ich mit transparenten Ebenen arbeite.
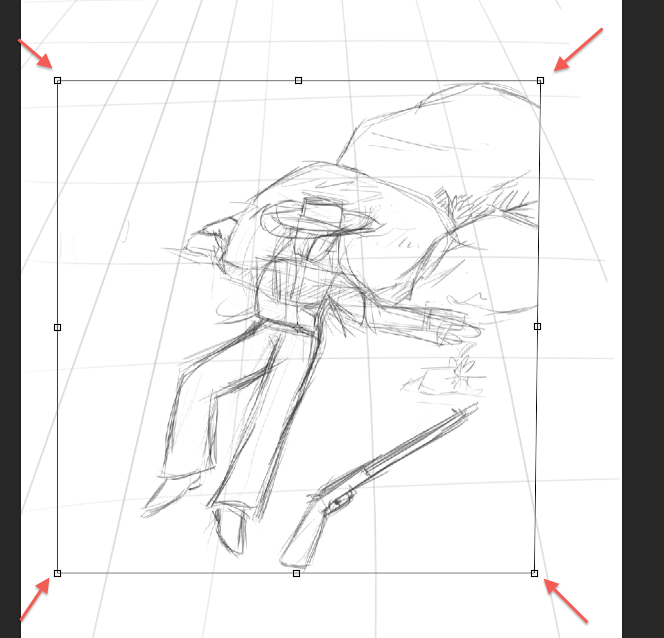
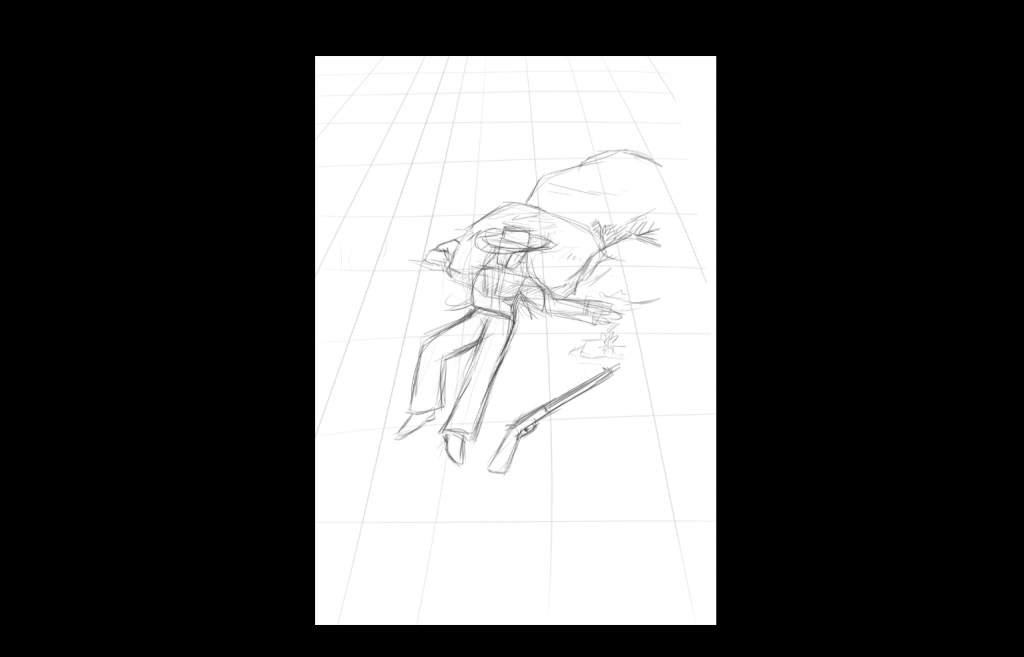
Ihr skizziert nun also grob euer Motiv. Solltet ihr merken dass euch der Platz ausgeht oder ihr gerne etwas weiter weg oder weiter hinein zoomen wollt, dann zeigt sich schon der erste grosse Vorteil vom digitalen Arbeiten.
Ihr könnt nun mit der Taste “V” auf das Verschieben Werkzeug umschalten und das Bild an einer Ecke anfassen. Drückt ihr dann “Shift+alt” und zieht an der Ecke, skaliert ihr die Skizze an Ort und Stelle. Drückt ihr anstatt “alt”, “cmd”(Mac) “strg”(win), dann verzerrt ihr das Bild an der Ecke und könnt so leichte Anpassungen in der Perspektive machen. Da solltet ihr aber vorsichtig damit umgehen.

Mit Druck auf “B” auf der Tastatur schaltet ihr wieder zum Pinselwerkzeug und könnt weiter zeichnen.
Natürlich könnt ihr die Werkzeuge in der Werkzeugleiste links auswählen. Aber ihr solltet euch am Besten von Anfang an antrainieren mit Tastenkürzeln zu arbeiten, weil das den Arbeitsfluss besser aufrecht erhält und es bei dem riesigen Funktionsumfang von PS auch Sinn macht, Abkürzungen zu nehmen. Das geht so weit, dass man in PS sogar selber Tastenkürzel zuweisen kann.
Je nach PS Version und Betriebssystem, stehen die Tastenkürzel auch neben den Werkzeugen und in der Arbeitsleiste für mache Funktionen. Am besten schreibt euch die wichtigsten Kombinationen gleich auf ein Blatt Papier und legt sie euch auf den Schreibtisch wenn ihr Arbeitet.
Sollten euch die Paletten von Photoshop rund um die Zeichnungsfläche stören, dann drückt ihr Taste “F” um das Fenster zu maximieren, ein zweites Mal F um nur noch die Zeichnung vor euch zu haben. Dann könnt ihr ganz ohne Ablenkung skizzieren und zeichnen.

Um wieder zur Normalansicht zu kommen drückt ihr abermals F, die Taste schaltet also die verschiedenen Ansichten durch. Falls ein Strich daneben geht, könnt ihr mit der Tastenkombination “cmd+alt+z”(Mac) resp. “strg+alt+z”(Win) schrittweise zurück. Lasst ihr “alt” weg dann schaltet ihr zwischen dem Schritt bei dem ihr euch befindet und dem zuletzt gezeichneten Schritt, hin und her. Zwischenspeichern tut ihr mit “cmd+s”(Mac) “strg+s” (Win). Nehmt ihr die Shift Taste dazu, dann könnt ihr ein neues Dokument anlegen (Speichern unter…).
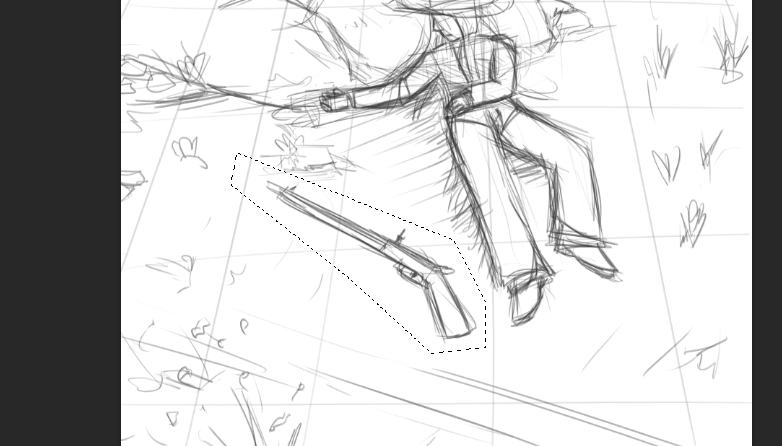
Zum Schluss gebe ich euch noch ein par Weitere Vorteile des digitalen Arbeitens auf den Weg. Gefällt euch ein Ausschnitt oder ein Objekt in eurem Bild nicht, dann könnt ihr mit “L” auf der Tastatur das Lasso auswählen und den Ausschnitt der euch nicht gefällt ausschneiden, mit “cmd(strg)+X” ausschneiden und mit “cmd(strg)+V” einfügen.

Der ausgeschnittene Bereich wird euch dann in einer neuen Ebene eingefügt.

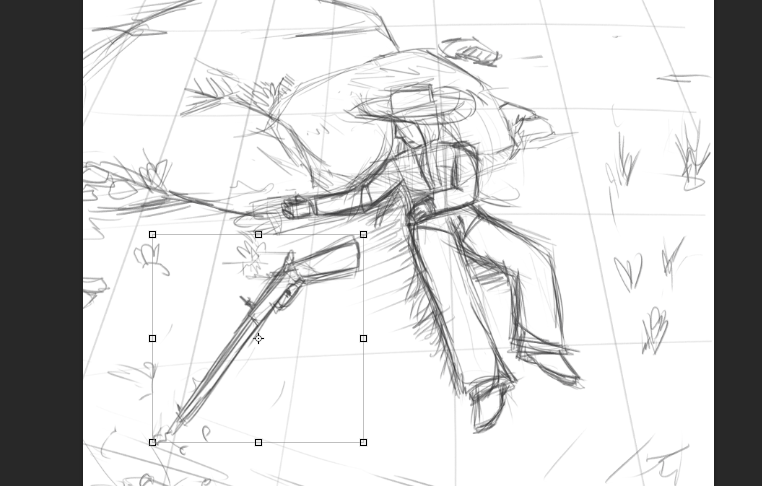
Anschliessend wechselt ihr mit “V” wieder zum verschieben Werkzeug und platziert und skaliert bis euch die neue Psition gefällt. Das könnt ihr beliebig oft mit jedem beliebigen Ausschnitt wiederholen und somit eine Grundskizze weiterverwenden ganz ohne Radieren und neu Zeichnen. Das spart u.U. nicht nur Papier sondern auch Nerven. 🙂 Kleinere Stellen könnt ihr natürlich auch radieren. Mit “E” ruft ihr das Radierwerkzeug auf, dass in der Handhabe im Prinzip wie ein Pinsel funktioniert.

Soweit zur grundlegenden Photoshop Arbeitsweise in der Skizzierphase. Wenn ihr ein eigenes Projekt in Arbeit habt, dann verfeinert eure Skizze nun weiter und verinnerlicht euch die Tastaturkürzel, sie werden euch sehr helfen. 🙂
Hat euch der Beitrag geholfen? Wenn ja, dann klickt auf “gefällt mir” und teilt den Link zu dem Beitrag und ihr könnt sams-creatives auch auf Facebook folgen. 🙂

